Use Cases
All-in-one support platform
Collaborative shared inboxes
Personalized service at scale
Key Features
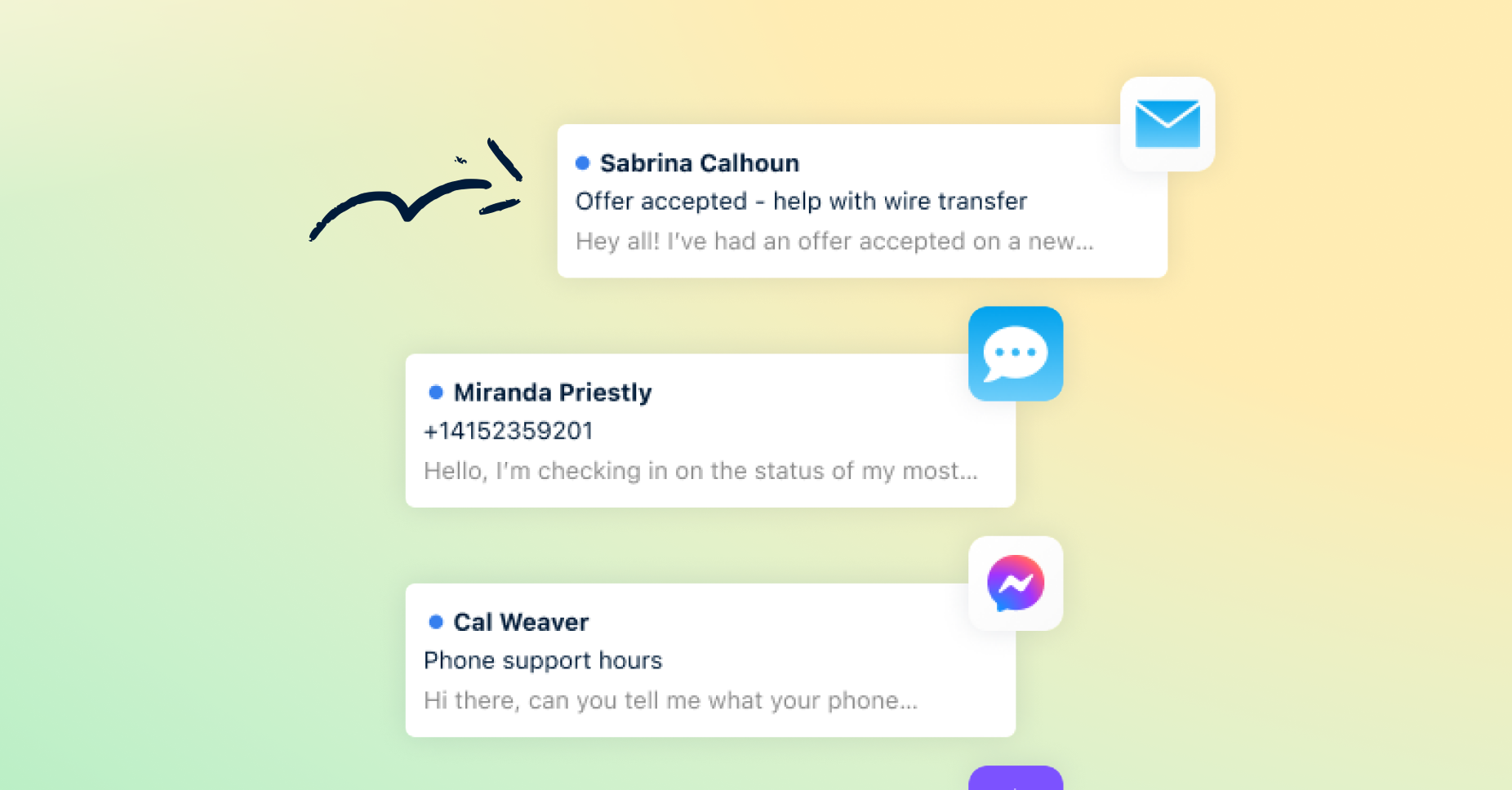
Every channel in one inbox
Resolve faster than ever
Work faster, together
Real-time support and bots
Track support requests
Deflect support questions
Surface key customer insights
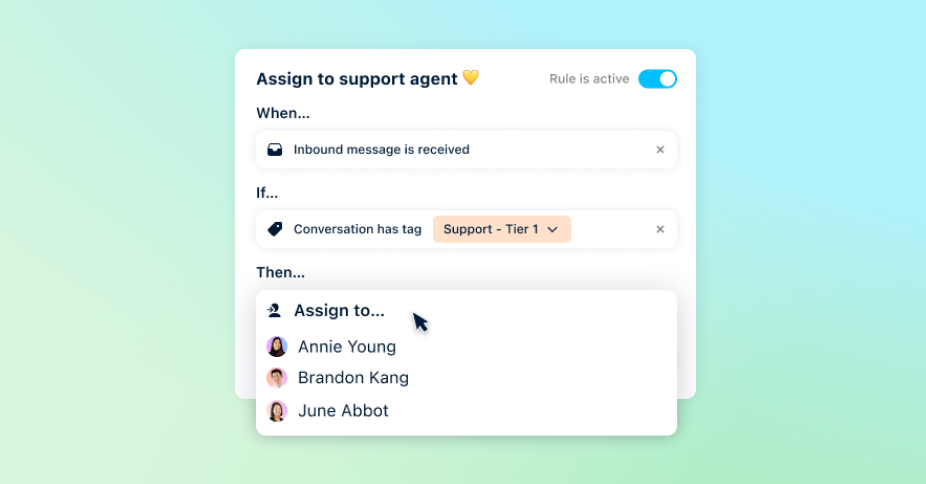
Organize, route, and resolve
Real-time service metrics
Connect to other systems
Front Blog
See all ›Customer service
What your customers wish you knew: Insights from the state of service expectations
Today’s customers are in control, demanding faster, more efficient service with a balance of AI and human touch. Our latest research reveals insights into customer loyalty with the tools you need t...
Read more →Customer service
12 best AI customer service software tools for 2026
Compare the best AI customer service software and see how Front AI helps teams deliver faster, smarter, and more human support across every channel.
Read more →Customer service
Front Unwrapped 2025: Product updates too good to re-gift
15+ new releases straight from customers’ wishlists – AI upgrades, inbox improvements, and workflows built to handle complexity and help your team deliver standout support.
Read more →Shared inbox
The 6 best customer experience software solutions for 2026
Explore the six best customer experience software platforms and their features, and discover tips for choosing the right CX tool for your business.
Read more →Help desk
7 best help desk solutions for faster, more connected support
Discover the 7 best help desk solutions for connected, human support, and learn how Front’s platform helps teams stay fast, aligned, and in control.
Read more →News
Welcoming Mike Kane, Front’s New SVP of Global Channel Sales & Partnerships
Front’s new SVP of Global Channel Sales & Partnerships, Mike Kane, shares why he joined, how he sees the TSD channel evolving, and what’s next for Front’s partner ecosystem.
Read more →Customer service
How to personalize customer service at scale
Learn how personalized customer service drives customer satisfaction, boosts loyalty, and supports long-term retention.
Read more →Customer service
How to improve your customer retention strategy
Discover what customer retention is, why it matters, and how you can boost it with key strategies, metrics, and real-world examples from successful businesses.
Read more →Customer service
The 5 types of customer service shaping modern experiences
Explore the main types of customer service and learn how modern teams combine automation and human connection to deliver more personal support.
Read more →Customer service
Top 9 Zendesk alternatives for smarter customer support
Explore the best Zendesk alternatives for modern support teams. Compare AI-powered, collaborative tools that deliver faster, more personal customer service.
Read more →Customer service
7 ticketing systems shaping customer service in 2026
Explore the best modern ticketing systems for 2026, and learn how they boost collaboration and speed across customer service channels.
Read more →Customer service
AI for customer service: How tech enhances human support
AI for customer service makes support faster, smarter, and more human. Discover real use cases and tips for integrating AI into your workflow.
Read more →Customer service
7 top customer service platforms for scaling support
Learn how the best customer service platforms streamline workflows, support agents, and turn every interaction into a five-star experience.
Read more →Front News
- Welcoming Mike Kane, Front’s New SVP of Global Channel Sales & Partnerships
- The truth behind hitting $100M ARR: Software alone can’t build relationships. People do.
- Meet Paul Teyssier: Front’s New Chief Product & Experience Officer
- Bringing real-time customer insights to Front: Announcing our acquisition of Idiomatic
- Say goodbye to the legacy help desk: Announcing modern ticketing, new AI innovations, and more
Popular
- Help AI better help your customers: 5 ways to improve your help center articles
- How to deliver above and beyond support for every customer, every time
- 5 best practices for stellar self-service support
- The secret sauce to better customer experiences? Cross-functional collaboration.
- Conquer email management: top strategies for customer service teams
Guest Writers
- Why fast, collaborative support wins customers in 2025
- 15 must-track SLA metrics to keep your team and customers aligned
- Help desk trends: how to give your service teams an edge in 2025
- How help desk workflows cut the drudge work from customer support
- Building a better queue: how to set up a support ticket system that grows with you